How To Create Glass In Photoshop
How to Create a Gel or Glass Photoshop Button Effect
Photoshop Tutorial Glass Photoshop
A basic Photoshop layer style tutorial
One of the most normally requested Adobe Photoshop CC tutorials is the one which shows how to create a glassy sphere or button. Never 1 to take a back seat, I thought I'd throw my basic Photoshop version into the mix! This is a tutorial showing how to create a glass Photoshop button set into a metallic base of operations. The Photoshop file uses iii flat shape layers with layer styles practical.

Because the event has been created using Photoshop vector tools, the layered document can exist increased to any size without loss of quality. Creating non-destructive layered documents with shape layers, aligning layers and layer styles is a great way to discover the subconscious depths of Photoshop's power and versatility, and makes it possible to edit the file later with ease.
Then how was information technology created? Yous tin either read on, or view the Photoshop video tutorial below.
Photoshop Tutorial Drinking glass Photoshop
Photoshop Video Tutorial
Photoshop Tutorial Glass Photoshop
Create the document and shape layers
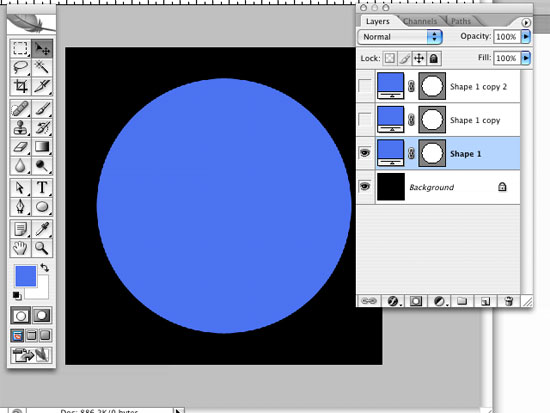
To begin, create a Photoshop certificate 550 pixels foursquare. Fill up the background with black. Select the Elipse tool and brand sure the Shape Layers button is selected in the Options palette, rather than the empty Paths selection.
While holding downward the shift primal, create a perfect circle on the canvass, leaving a comfy corporeality of infinite effectually the edges. Since our push's going to be blue, double-click the colour swatch on the new shape layer (in the layers palette) and select a calorie-free blue (R76 G115 B241). Obviously yous tin choose your ain color if you lot don't like this one!
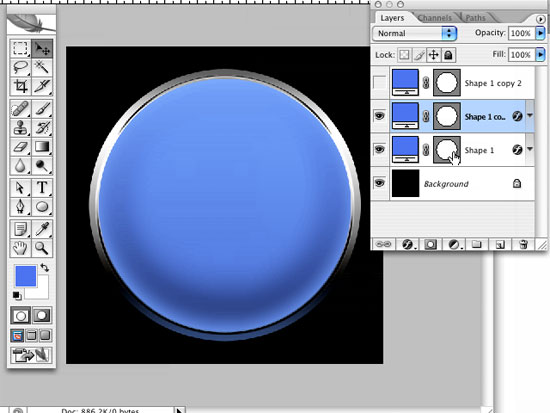
To centre the circle within your canvas, select the Move Tool, select all and click on the Marshal Horizontal Centers and Marshal Vertical Centers buttons in the Options palette. Now duplicate the shape layer twice past dragging information technology over the Create a New Layer button at the bottom of the layers palette, and and so once once again to create a tertiary layer. When you take a black groundwork and iii bluish, centred, circular shape layers, hibernate the superlative two layers, select the bottom (visible) shape layer and move on to the next phase.

Photoshop Tutorial Glass Photoshop
Create the metallic upshot push button base
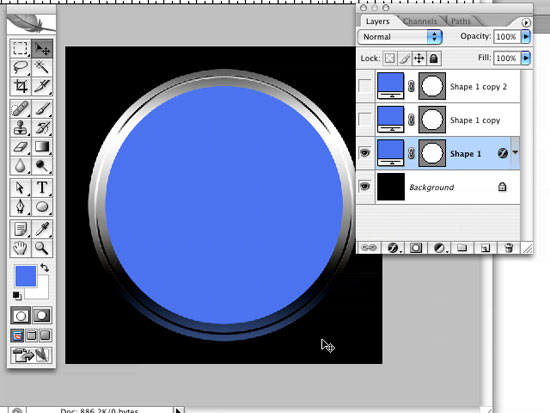
Click the Layer Styles push at the bottom of the layers palette and select Stroke (which volition get the metal base). Enter values shown here: (where settings have been ignored, leave them at their default values)
- Size: 30
- Position: Center
- Fill up Type: Slope
- Style: Linear
- Bending: -xc degrees
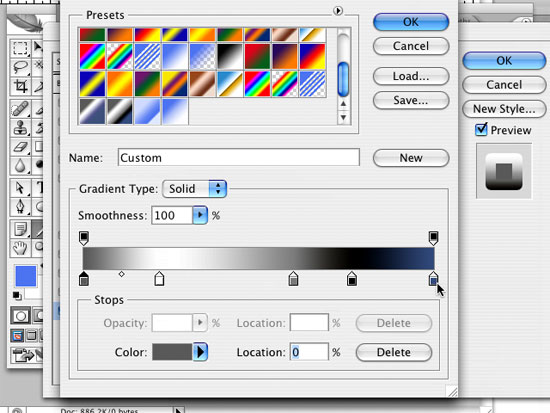
Click on the Gradient bar to open the Gradient Editor and create a new slope like the 1 shown below. To add together new points, just click below the gradient bar. A swatch point will announced which you tin click on to edit. Play around with the gradient until you're happy. Click OK on the Gradient Editor.

Select Bevel and Emboss and enter the post-obit values, remembering to exit as default any settings non mentioned here. This will create a groove inside which the glass button volition sit:
- Style: Outer Bevel
- Depth: 190%
- Direction: Up
- Size: 6 pixels
- Uncheck 'Use Global Light'
- Angle: 90 degrees
- Altitude: xv degrees
- Click the Gloss Contour thumbnail and select 'Ring'
- Highlight Opacity: 100%
- Shadow Mode Opacity: 100%

Photoshop Tutorial Drinking glass Photoshop
Create the glass Photoshop push button
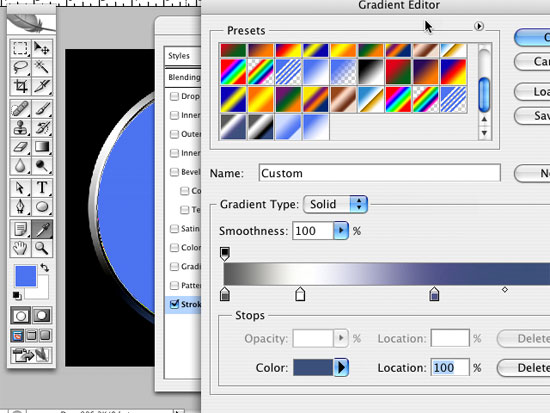
Make the middle shape layer visible. With the middle shape layer selected, click the Layer Fashion button and choose Stroke from the popup menu. Enter these values to give the button a light outline which will look like a cogitating edge around the circumference:
- Size: 2
- Position: Inside
- Blend Mode: Screen
- Opacity: 90%
- Fill Type: Gradient
- Style: Linear
- Angle: -90 degrees
Click on the Gradient bar to open the Slope Editor and create a new slope like the one shown below. Once again, it's your button, and so play around with the gradient until you're happy. Click OK on the Slope Editor when done.

To add some reflected shadow (remember it'due south in a blackness environment) select Gradient Overlay. Select a standard black-to-white linear gradient with:
- Opacity: l%
- Blend Mode: Multiply
- Angle: 90 degrees
Now for some reflected low-cal - select the Inner Glow Layer Style and give it the following attributes using a light blue-to-transparent gradient:
- Blend Mode: Screen
- Opacity: 75%
- Source: Edge
- Choke: 0%
- Size: lx pixels
- Range: fifty%
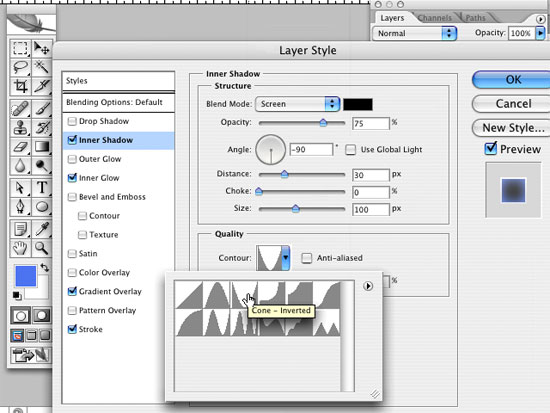
To highlight the shadow at the base of the button we can accept the optional step of adding a cardinal inner shadow with these values:
- Blend Mode: Screen
- Opacity: 75%
- Angle: -90
- Distance: 30
- Asphyxiate: 0%
- Size: 100 pixels
- Contour thumbnail: Cone - Inverted


When you're finished with this job, click OK and movement onto the adjacent (and final) stage.
Photoshop Tutorial Glass Photoshop
Create the reflection
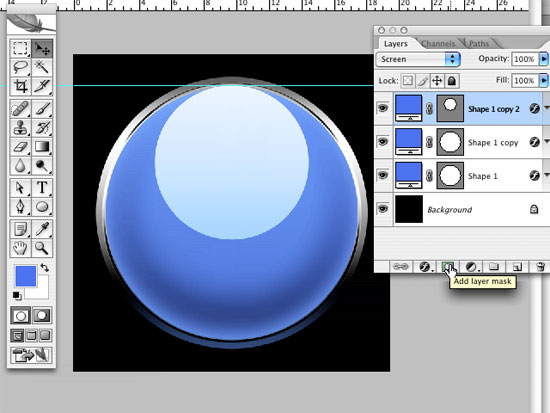
To create the reflection at the top of the button we need to make the concluding (uppermost) shape layer visible. Select the layer. Select the Move Tool. Make sure that 'Snap to Layers' is agile (View/Snap To/Layers) and drag a guide downward to snap to the acme of the circumvolve.
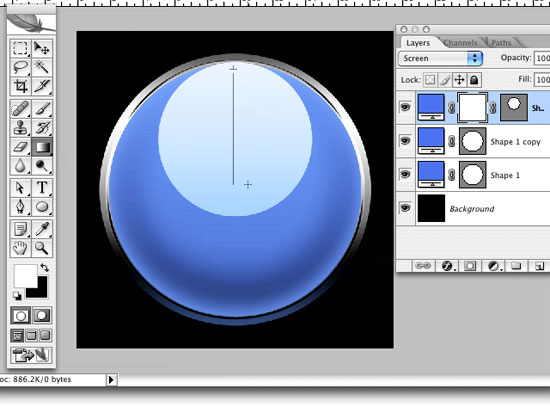
Now become Edit/Complimentary Transform Path and with the SHIFT and ALT keys held downwardly, reduce the size of the path by nigh 60%. The SHIFT cardinal constrains the proportions of the scale and likewise snaps whatsoever movement to one axis. The ALT or OPTION fundamental keeps the transformation centred.
Now release ALT, proceed SHIFT depressed and drag the circle upwardly until it snaps to the guide at the tiptop. Press RETURN to Commit Transform. Set the blending mode for the layer to Screen.
To give the lightness of the relection a boost, select Slope Overlay and create a standard blue-to-white linear gradient equally shown. Apply these settings:
- Blend Manner: Screen
- Opacity: eighty%

Photoshop Tutorial Glass Photoshop
Only i thing left to do! Add a layer mask
With the superlative shape layer still selected, click Add a Layer Mask (constitute at the bottom of the layers palette). A apparently white thumbnail will appear on the layer in between the color swatch and vector mask. Make sure information technology'southward selected.
Click the little Default Foreground and Background Colors icon at the bottom of the main Tool palette. Then select the (linear) gradient tool. Position the cursor just below the summit of the minor shape layer circle, concur down the SHIFT key to constrain to the Y axis and drag down to just in a higher place the bottom of the circle.

The elipse should now blend in seamlessly with the layer beneath, creating a prissy glassy reflection. Try redoing this gradient mask a few times until you lot're happy.
At present yous should accept a lovely glassy button!
Photoshop Tutorial Glass Photoshop
Optional stride - Add together more depth
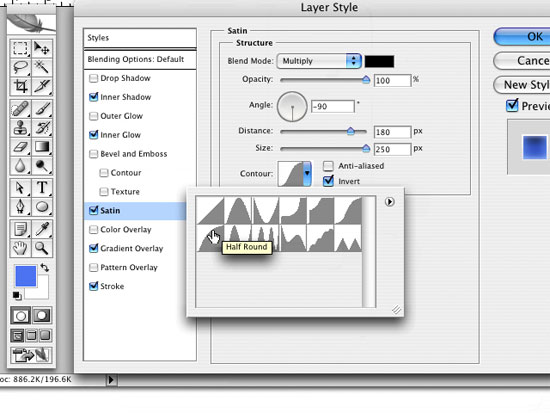
If yous'd like to take the reflected shadow a trivial farther, there's a nice little extra you tin can throw in. Select the middle shape layer and click the layer styles button. Select Satin. Enter the post-obit values:

- Blend Mode: Multiply
- Color: Black
- Opacity: 100%
- Angle: -90 degrees
- Altitude: 180 pixels
- Size: 250 pixels
- Contour: Half Round
- Invert: Unchecked

And y'all'll terminate upwardly with something a little darker and richer. Enjoy!
Resources & More than Information
- Bling Text Tutorial
- Photoshop Clipping Paths
- Free Method of Converting Quark to InDesign
- 4 Color Process Printing and Spot Colour Press - What's the Difference?
- Return from Drinking glass Photoshop Tutorial to Home
Source: https://www.graphic-design-employment.com/glass-photoshop.html
Posted by: hugheslitild57.blogspot.com

0 Response to "How To Create Glass In Photoshop"
Post a Comment