How To Make Pattern In Photoshop Cs6
wordpressintegration
January 28, 2022 January 28, 2022
Create a Custom Shape and Custom Brush in Photoshop CS6 in 20 Minutes
January 28th, 2022

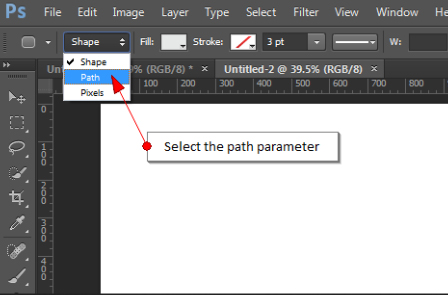
If yous are familier with Photoshop working tools, you lot would exist enlightened of the default custom shapes and custom brushes that comes with information technology. Nevertheless, many a times the default shapes and brushes may not suit to your requirements. But to overcome this kind of situations, you can create your own custom shapes and custom brushes, which you can as well use in future projects. In addition to this, once y'all create a custom shape or custom castor for a particular element, you'll exist able to save a lot of time as you lot won't need to create them once more for the same element. Here is a tutorial through which you'll larn how to create a custom shape and custom brush in Photoshop CS6. So before you endeavour to search and download shapes and brushes from the internet, won't it exist a adept idea to create them on your own. So let's get started! Custom Shapes play a very important role in Photoshop. Working with custom shapes tin save your precious time, that you tin can utilise on other aspects of web blueprint, evolution, marketing, etc. Once you lot've created a custom shape, you can generate a new copy of that shape in any color, size, and as well give it some unique style. In this tutorial, we'll be creating an Apple iPad Shape, and so ascertain that iPad shape as a custom shape. So let's understand the entire process from the beginning till the end step-past-stride. Create a new 2000 x 1500 pixels Photoshop file to blueprint and ascertain your custom shape. Now select the shape tool from the tool pallete, and change the "Shape" parameter to "Path" parameter in the option bar provided just below the carte bar. Think, this is the most crucial footstep for creating a custom shape, so don't miss that. Now pick the 'rounded rectangle tool' from the "shape tool" and draw a rounded rectangle path. After that, select the 'rectangle tool' and draw a rectanglular path within the path that nosotros just created in the previous stride. Now, take the center of the shape path (here, you can have the assist of rulers/guides) that we just created, and draw a circular abode button on the lower part of the iPad shape path, by selecting the 'ellipse tool' from the shape tool, between rectangle and rounded rectangle. Afterwards drawing the home push button, select the rectangle tool and draw a small rectangle inside the home button of iPad. Now using the ellipse tool, draw a small photographic camera path in the centre of the upper office of the iPad shape path, between the Rounded Rectangle and Rectangle. And, we are almost done! Equally you can see, nosotros are done with the iPad shape path, we now need to define it as the custom shape. So go ahead and right click on the iPad shape path and select "Define Custom Shape". You can also find "Define Custom Shape" inside the Edit pick available in the Principal Card bar. Later on clicking on "Ascertain Custom Shape", a window will popup, where you can name your custom shape also as come across its preview. Here, we have named it as an "Apple tree iPad", but you are free to keep it whatever you lot similar. Now create a new Photoshop document and select the "Custom Shape Tool" located inside the shape tool. Then get into the "Shape Panel", where y'all'll find your new custom shape. Select your iPad shape, and make an iPad of any size, colour, and also add some layer mode to make it look like a real iPad. A Quick Tip: Draw the shape while holding down the Shift key as it'll keep the shape in proportion. That'due south all about creating and defining new custom shapes. Later on learning how to create custom shapes, now let'southward move ahead, and acquire how to create custom brushes in Photoshop CS6. By default Photoshop contains a lot of brushes, but sometimes none of the preset brushes offer what you exactly require. A lot of people think that it's very difficult to create your own custom brush in PS, merely the fact is entirely opposite to the notion. That's because, any epitome or other graphical element tin be used to create a custom brush. Photoshop allows to save a custom brush in the "Castor Presets" section, which you can use whenever required. At present to make a custom brush, we'll create an Apple tree Logo and define it equally our custom brush preset. Permit'south see how information technology's done. Create a new 1000 ten m pixels Photoshop document and fix the vertical and horizontal rulers in the middle of it. Here, we have set the rulers at 500 px, both horizontally and vertically. Past setting the rulers, yous'll be able to recognize the center of the file and produce a better shape. Afterward setting the rulers, select the 'ellipse tool' from the 'shape tools' and draw a vertical egg like shape at the centre. Also retrieve that you lot can move your shape by pressing 'Shift + a' on your keyboard. Now select the egg like shape by pressing Ctrl + t (Windows) / Control + t (Mac), and correct click on it and select the "Warp" choice. After selecting Warp, stretch the shape from its left and right sides of the upper function. Again press Ctrl + t / Control + t. Correct click on the shape and select "Perspective" selection. Now stretch the shape from the upper and lower sides. After stretching the shape, create a duplicate layer of it by going up the Layer Menu in the Menu Bar and choosing Duplicate Layer. Then move that duplicate layer to the right to form an apple tree similar shape. Afterward getting an apple like shape, disable the background layer visibility. After that, select both original and duplicate layer in the layer pallete by pressing Ctrl or Control key. Right click and choose "Merge Layer" choice. Information technology'll combine both images into a single image. Afterward merging both the shapes into ane, enable background layer visibility. Right click on the new shape and select "Perspective". And elongate its shape from the upper and lower sides to go an apple shape as shown in the screenshot given below. Create a minor leafage shape with the help of ellipse tool, but above the upper side of the apple shape. And rotate the leaf shape to the right side, as shown beneath in the screenshot. Now use the "Elliptical Marquee Tool" on the right side of the apple shape equally displayed in the screenshot given below: And so fill up the elliptical marquee with white color, using the paint tool. Doing this volition make the apple tree shape await like equally if information technology has been cutting from that side. Congrats! You've just made your "Apple Logo" At present go to edit menu and select the "Ascertain Castor Preset" pick. Photoshop will popup a dialog box request you to proper noun your new brush. It'll besides show you a preview of how your brush will look and the default pixel size of the brush. Finally, you tin can discover your new brush inside the castor presents by going upwards the Window Carte du jour in the Bill of fare Bar. And there we take it! So, these are the basics of creating your own custom shapes and brushes. No dubiety, these are huge time savers! Hope you'll enjoy while creating your own custom shapes and brushes. If you take any suggestion, query or any other tips related to creating custom shapes and brushes, you can leave them in the comment department given below.
Create and Ascertain a Custom Shape
Step i: Create a New Photoshop File

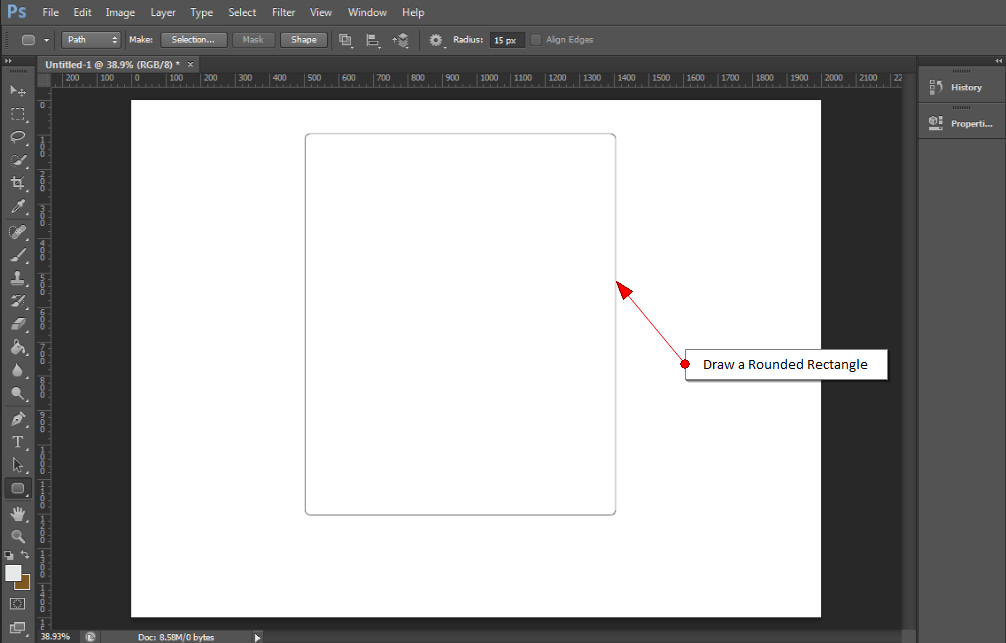
Pace two: Describe a Rounded Rectangle

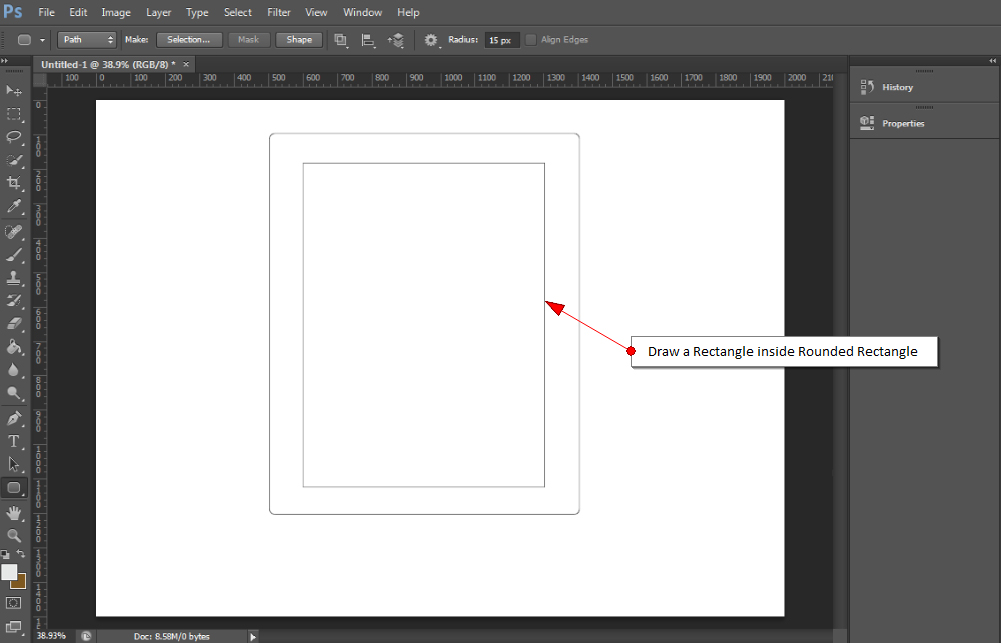
Step 3: Draw a Rectangle within Rounded Rectangle

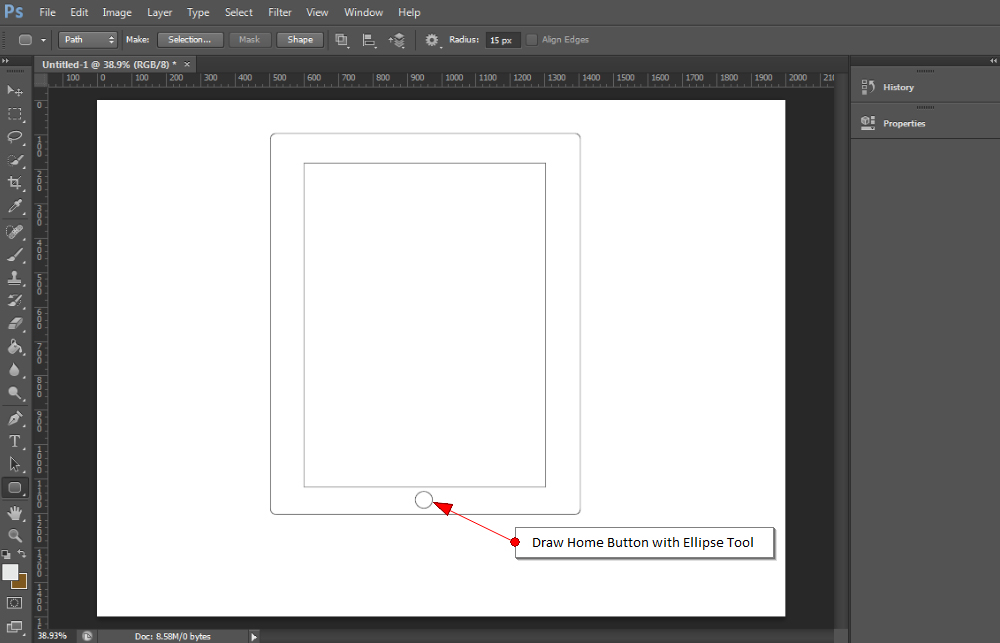
Pace 4: Describe Home Push button with Ellipse Tool

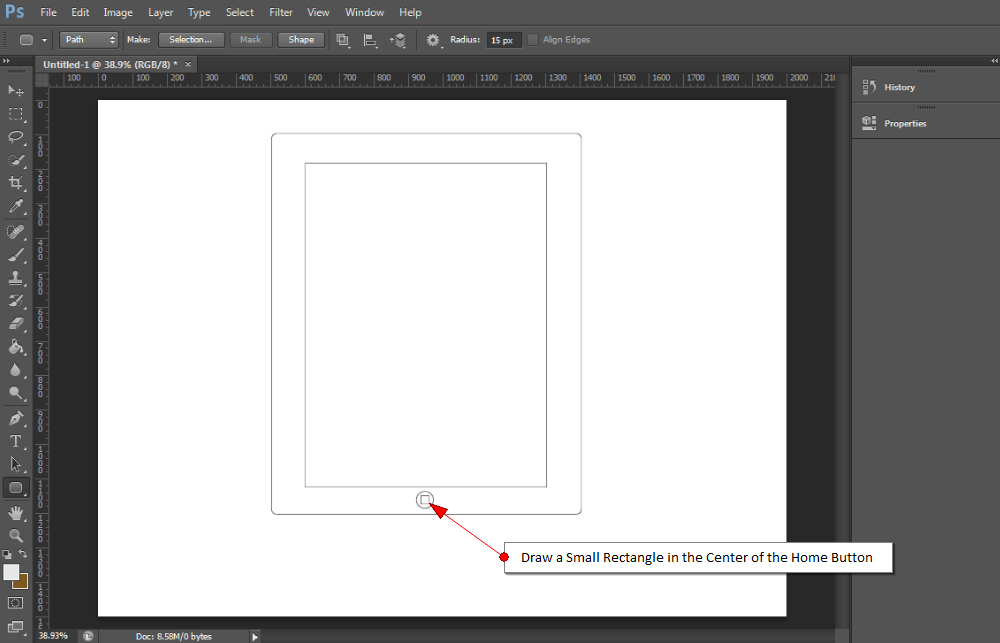
Pace five: Depict a Modest Rectangle in the Center of the Habitation Button

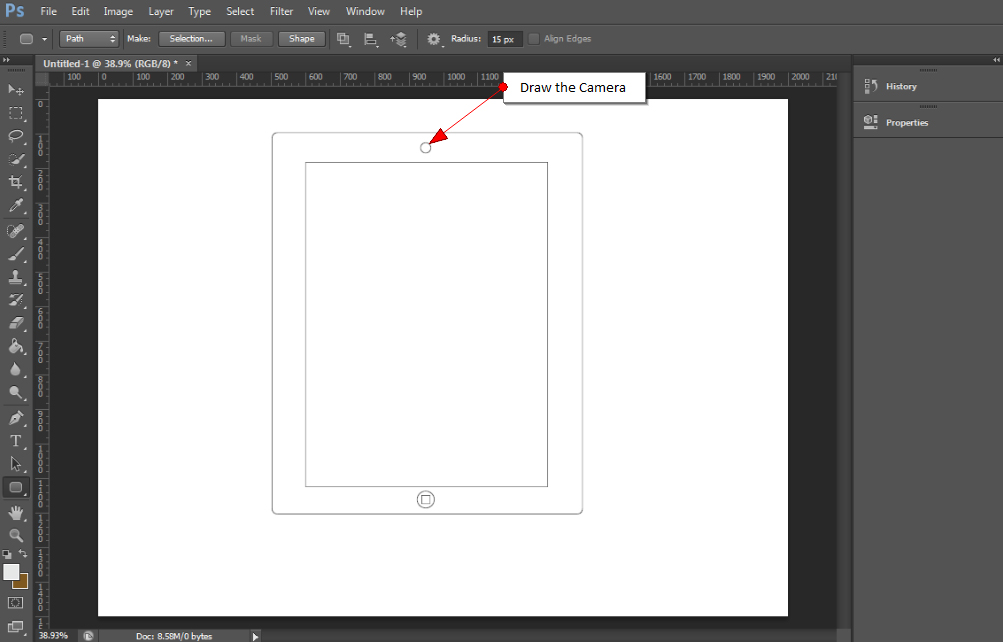
Step 6: Draw the Camera

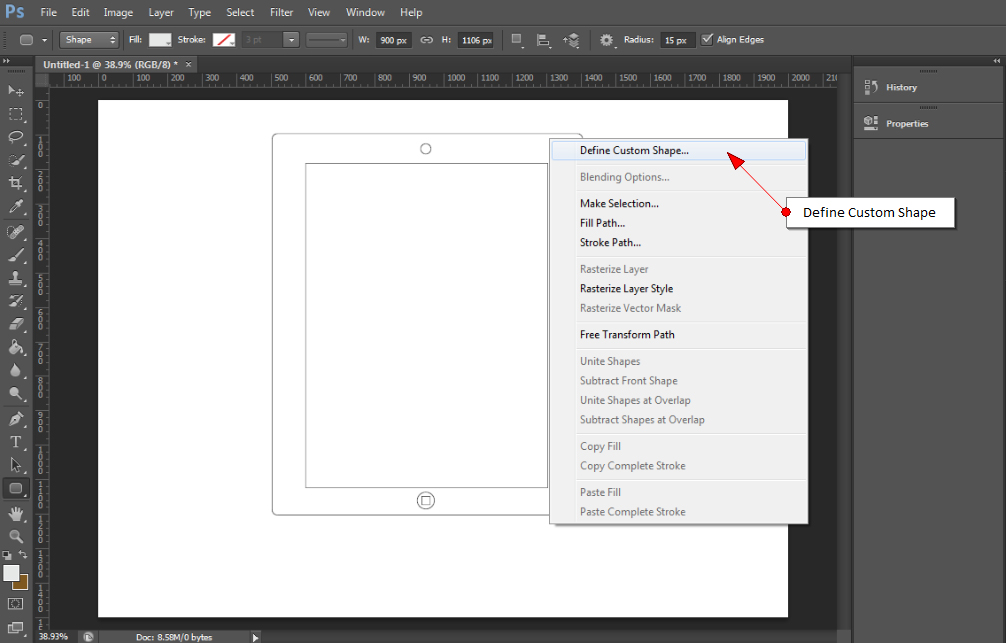
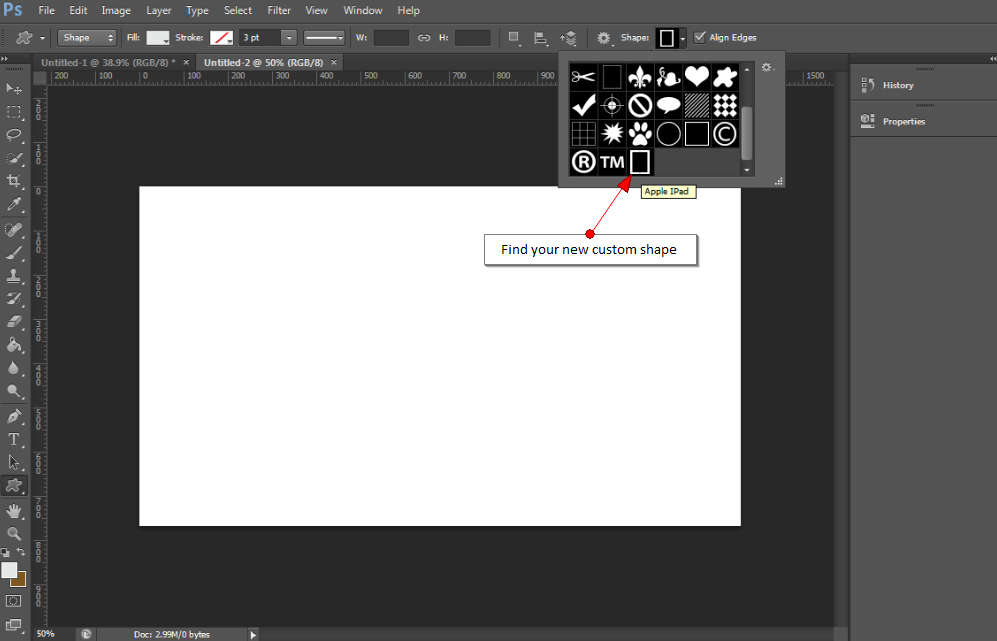
Step 7: Ascertain Custom Shape

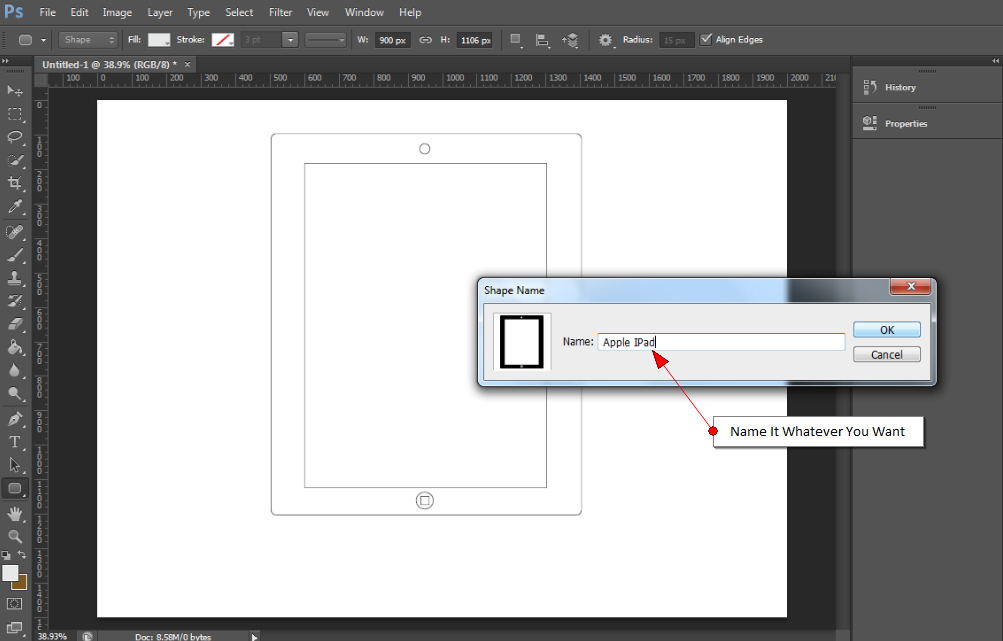
Step 8: Name It Whatever Y'all Want

Step ix: Open a New File and Play with Your New Custom Shape

Create and Define a Custom Brush
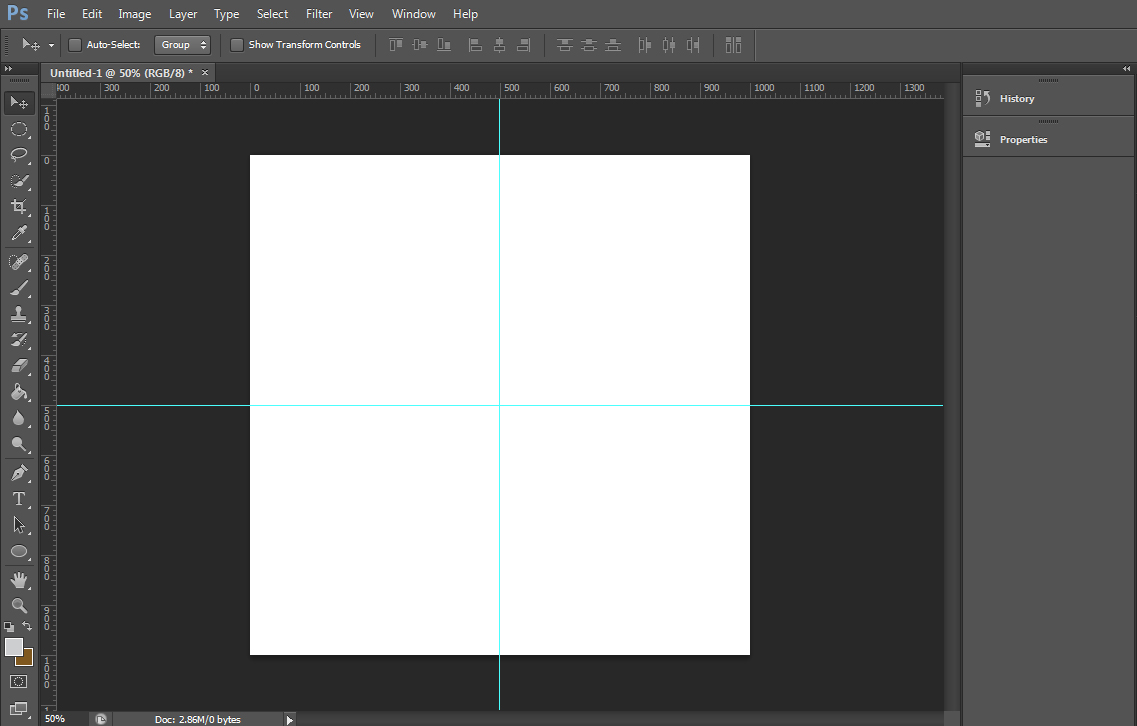
Step1: Create a New File and Gear up the Rulers

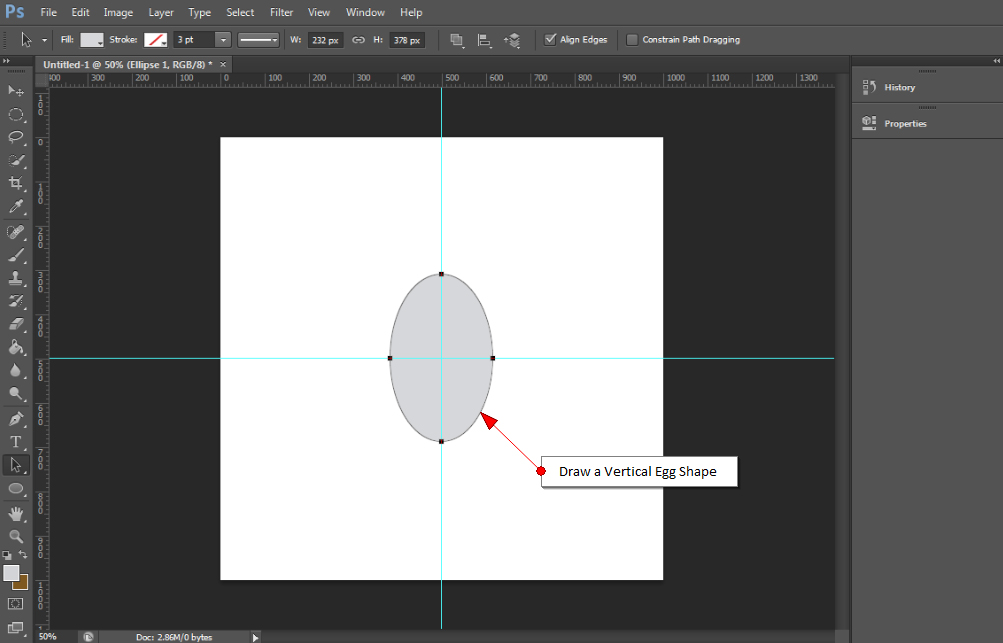
Footstep ii: Depict a Vertical Egg Shape with the Help of Ellipse Tool

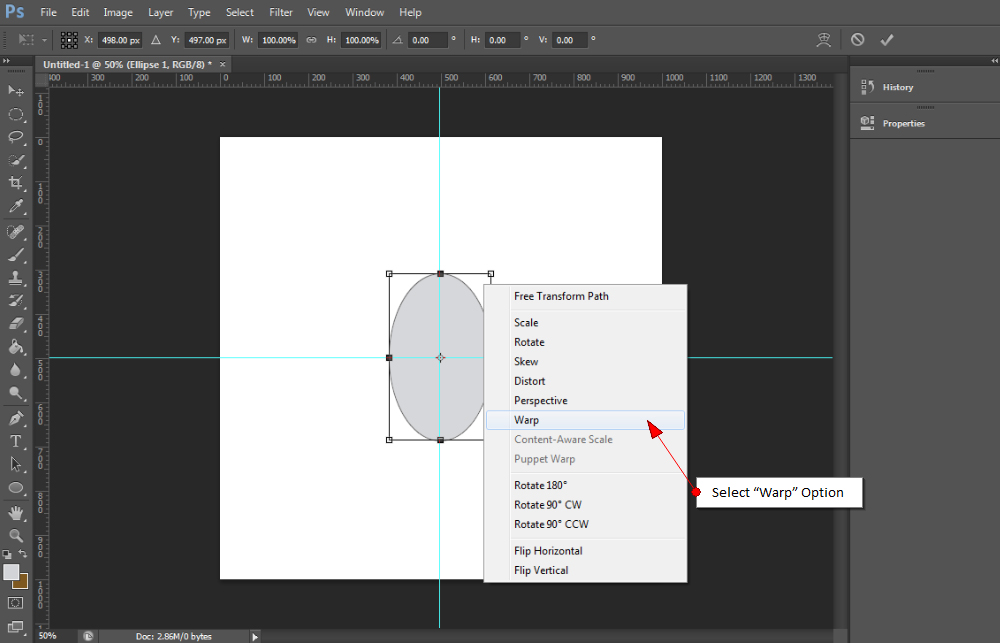
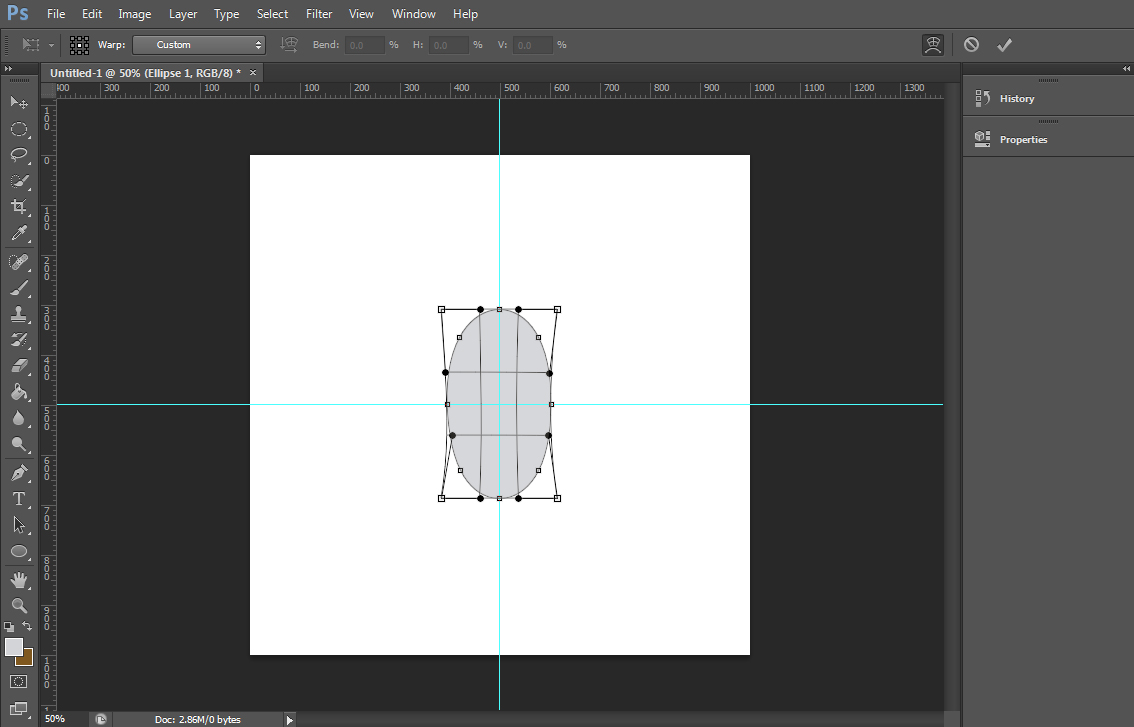
Step 3: Select "Warp" Option


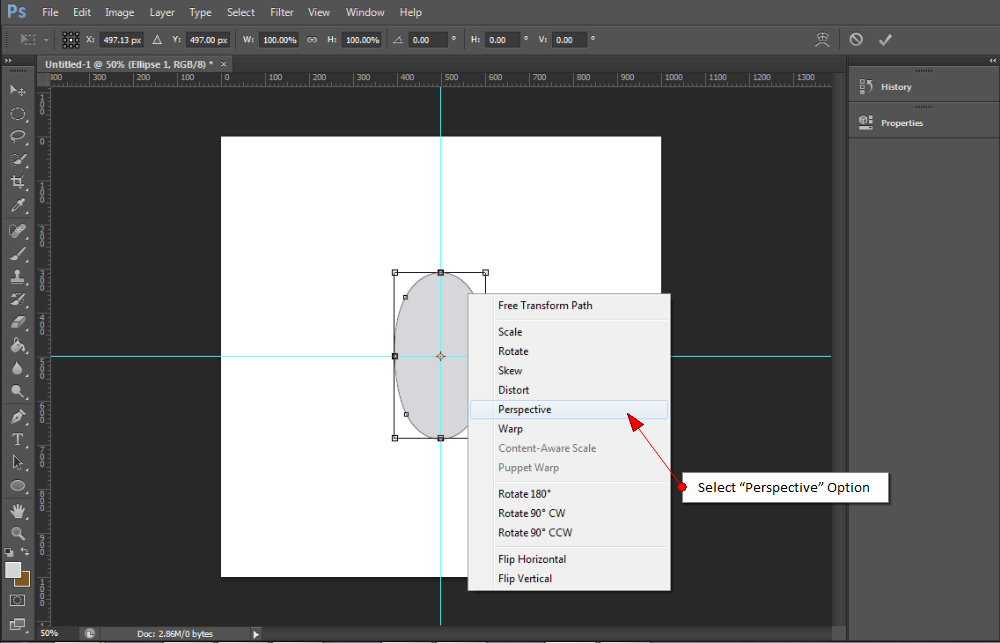
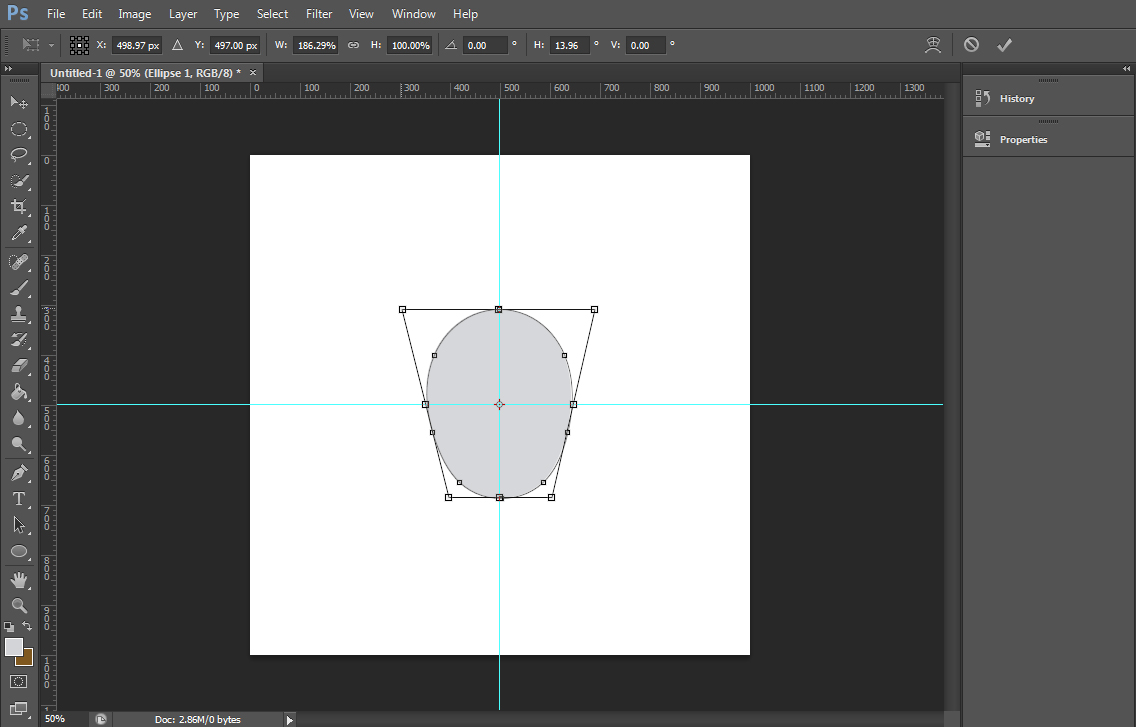
Step 4: Select "Perspective" Pick


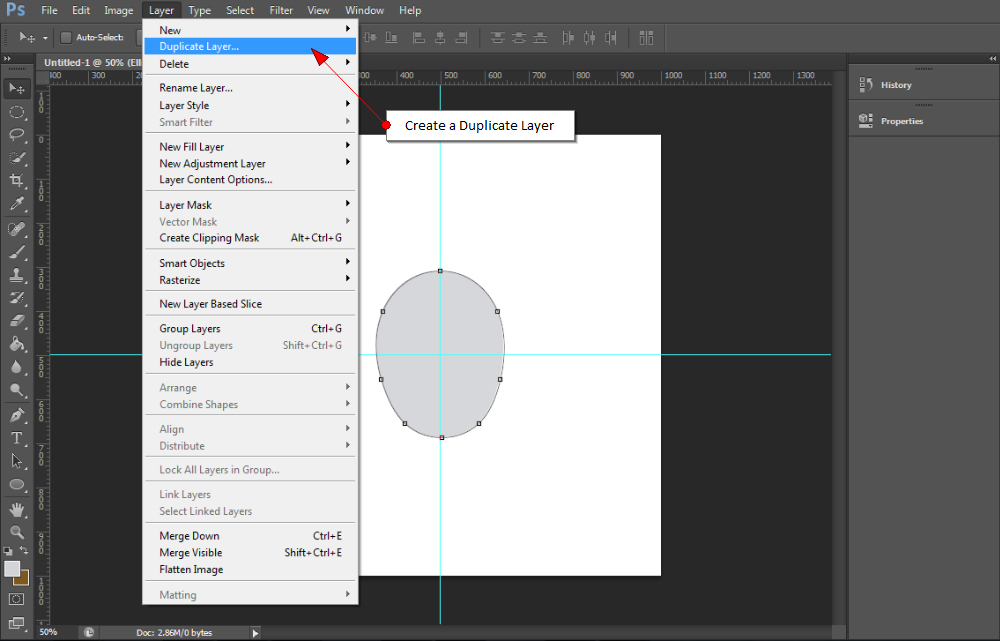
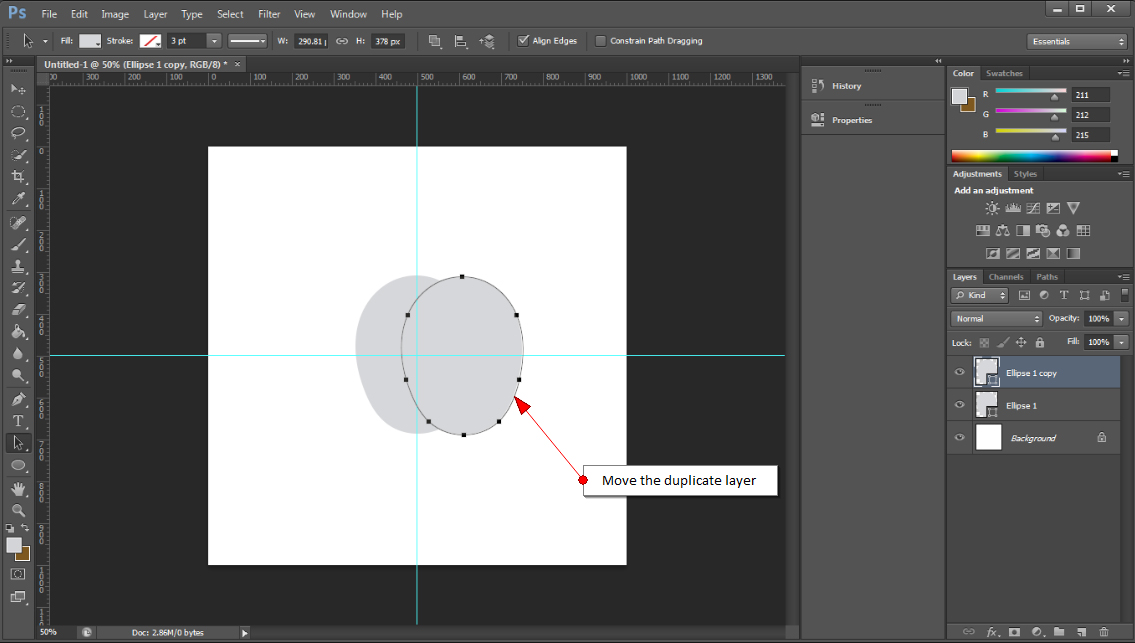
Stride v: Create a Duplicate Layer of Edited Shape


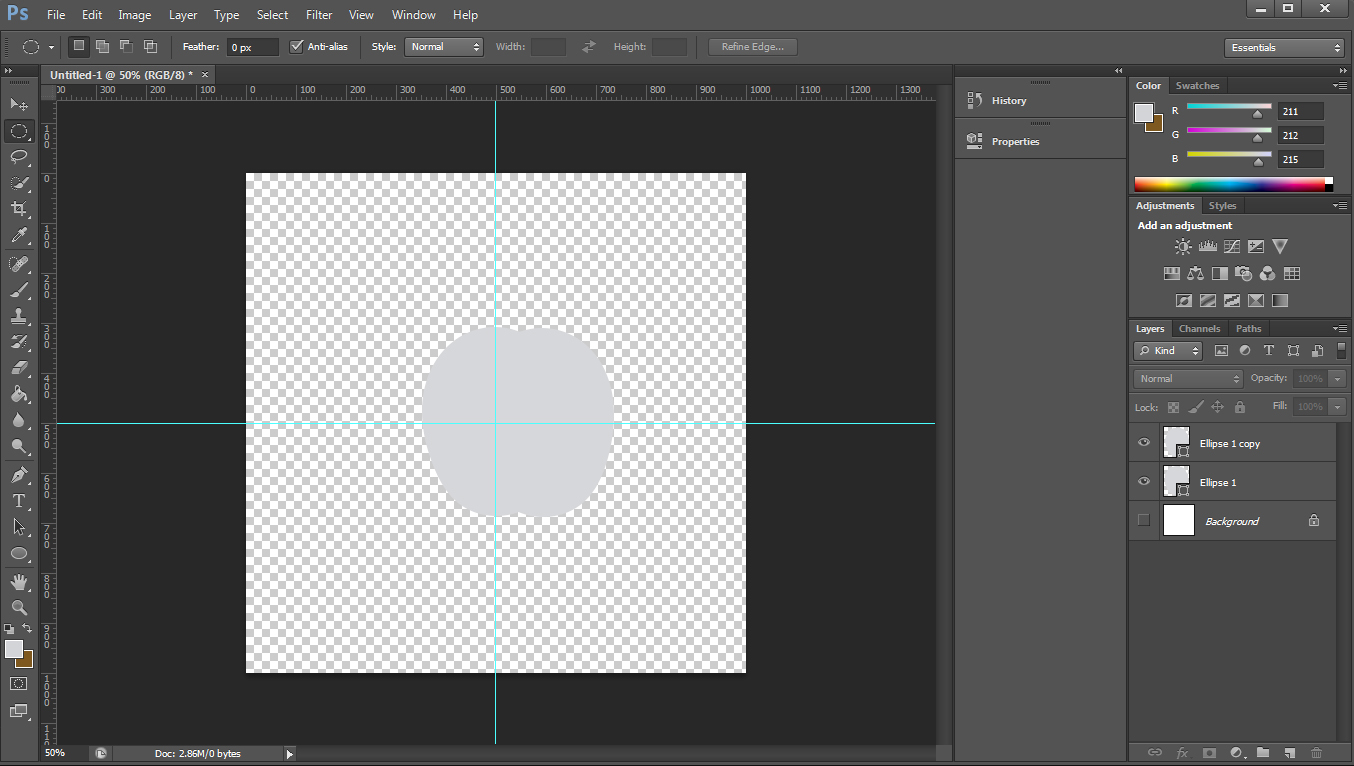
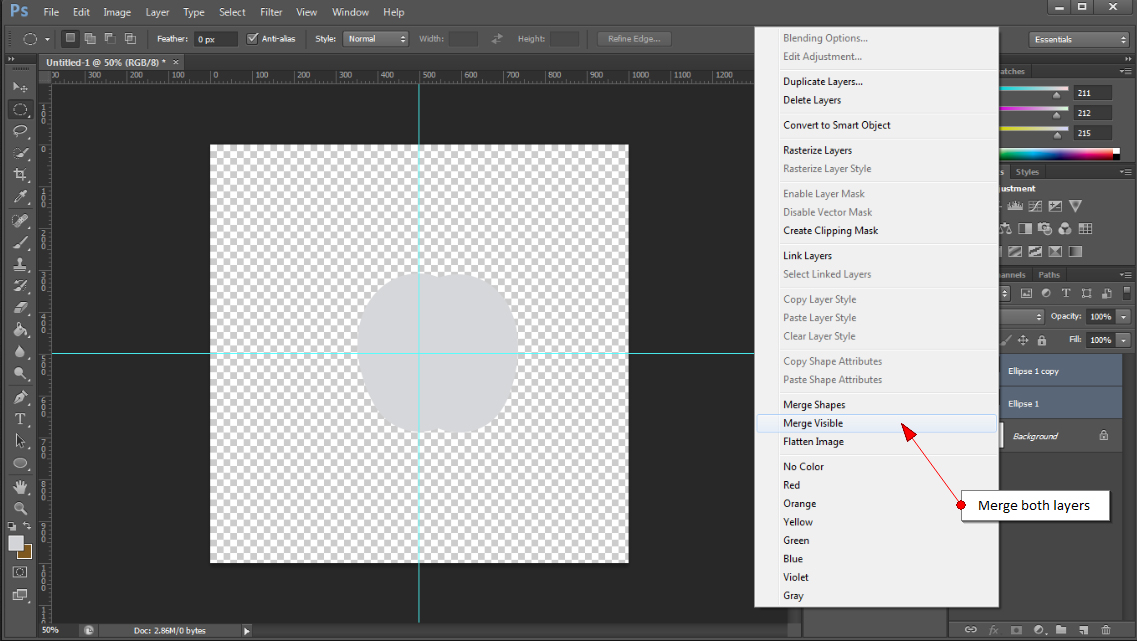
Step 6: Disable Groundwork Layer Visibility and Merge Both Shapes


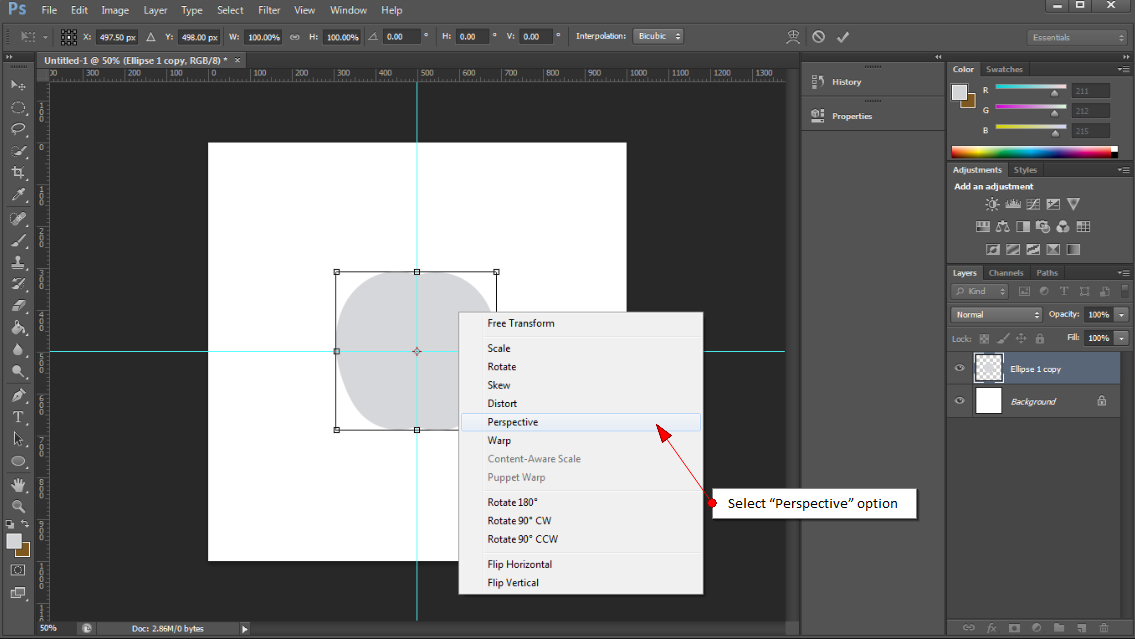
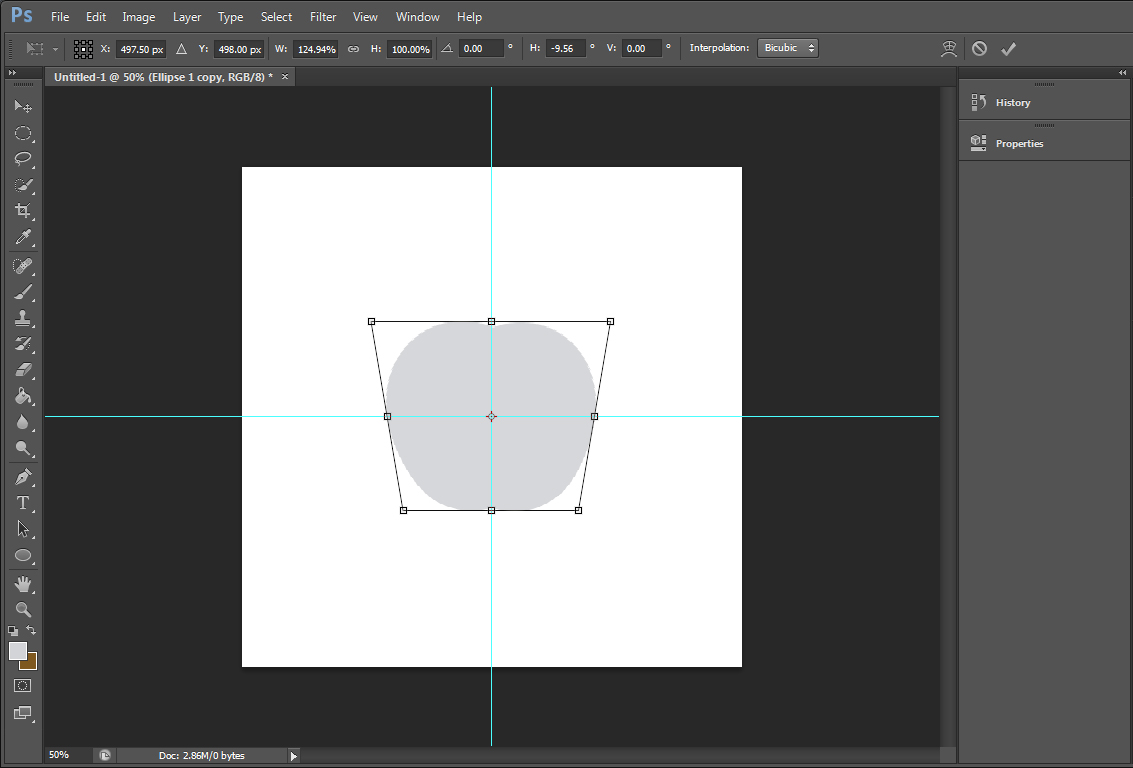
Step seven: Select "Perspective" Option


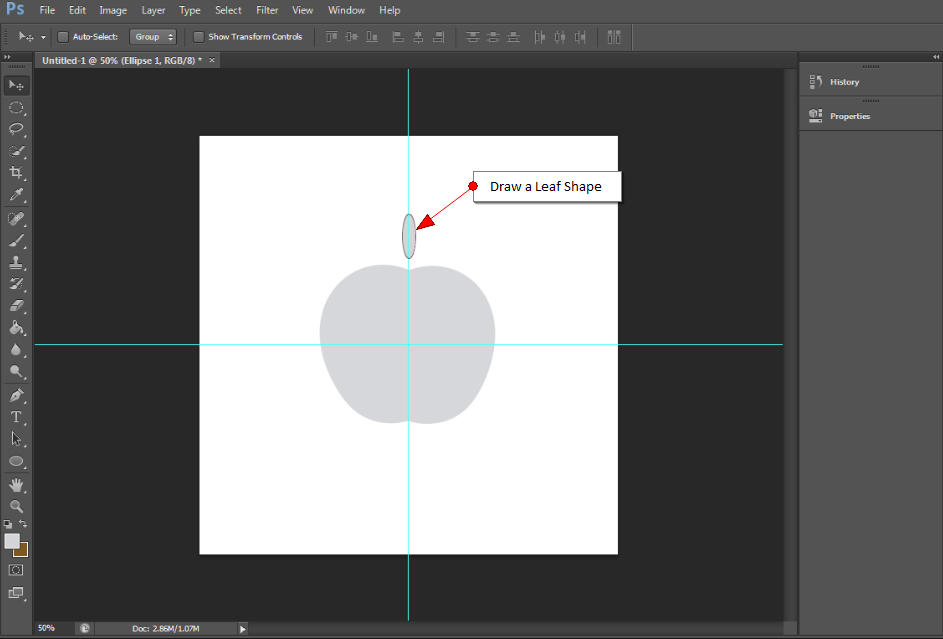
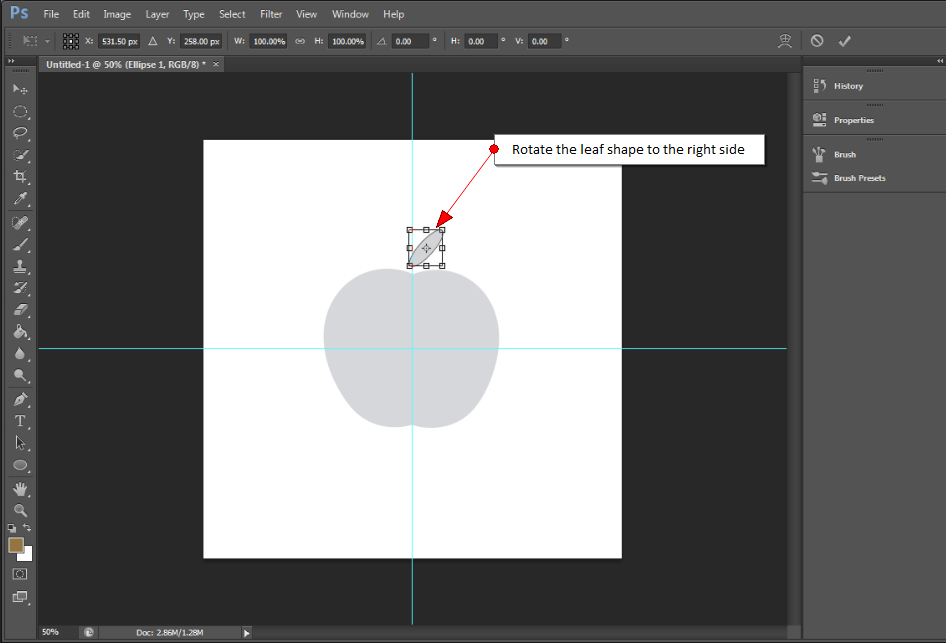
Footstep 8: Draw a Leaf Shape


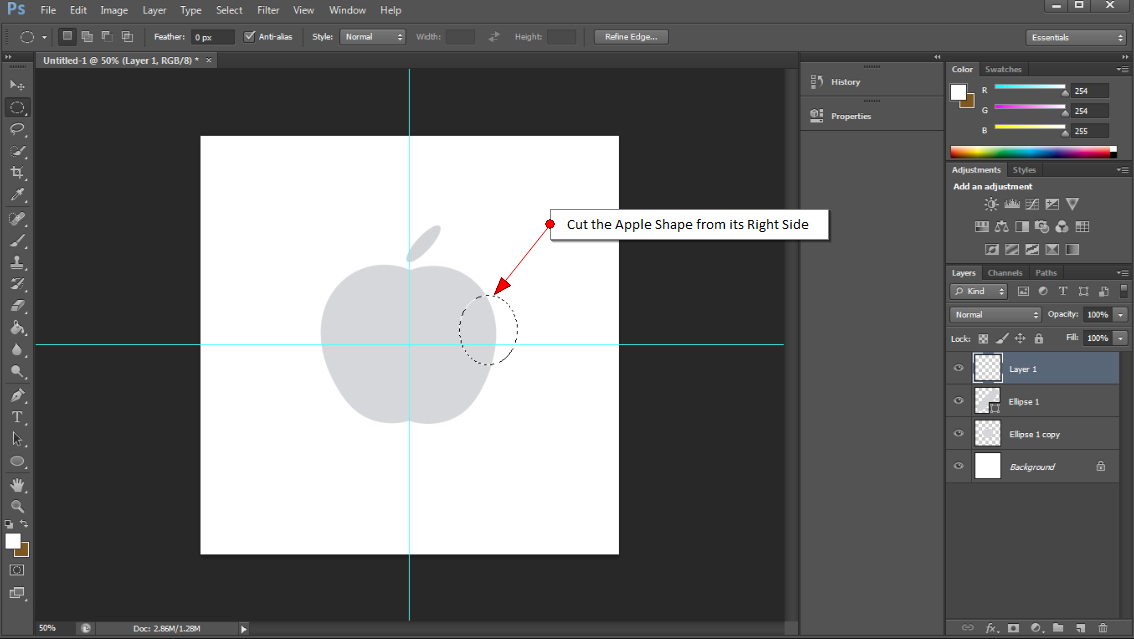
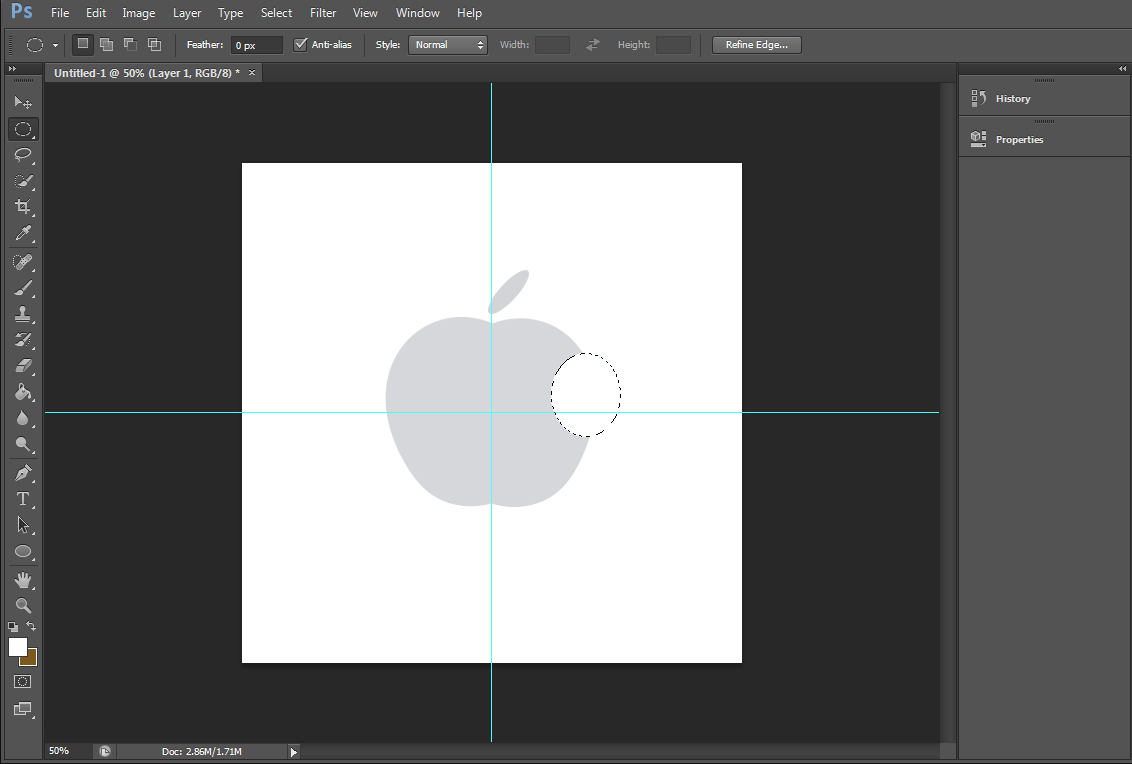
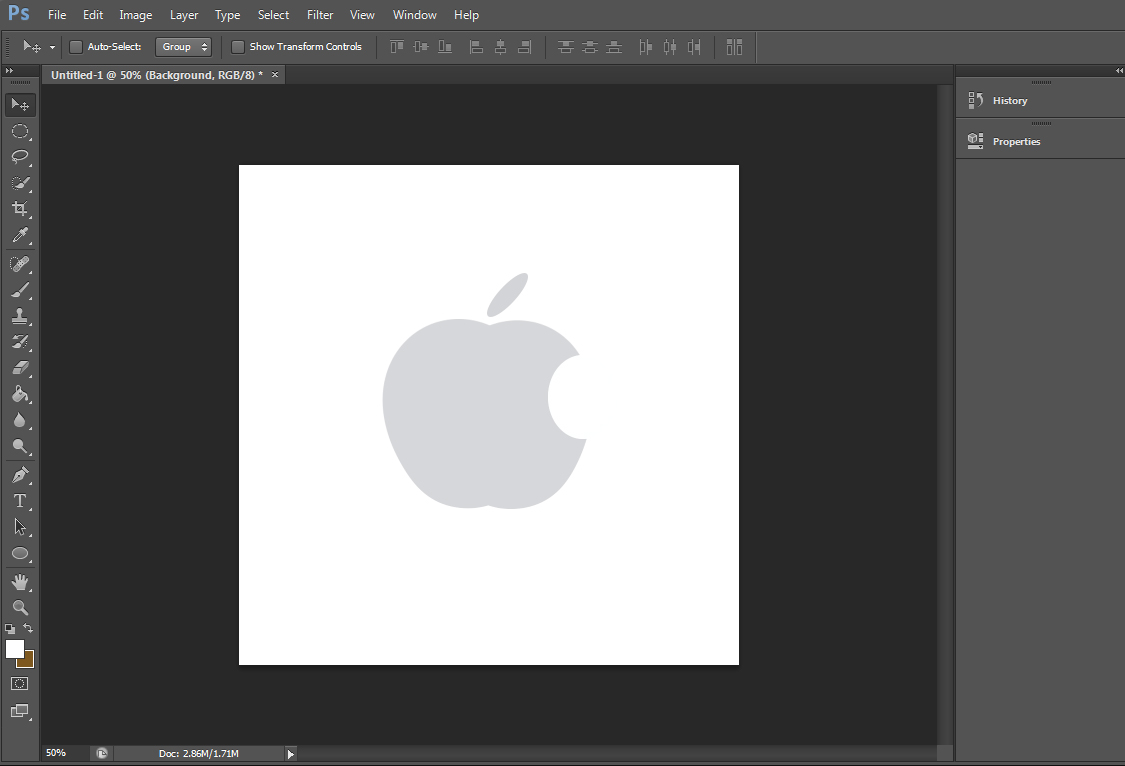
Footstep 9: Cut the Apple Shape from its Right Side



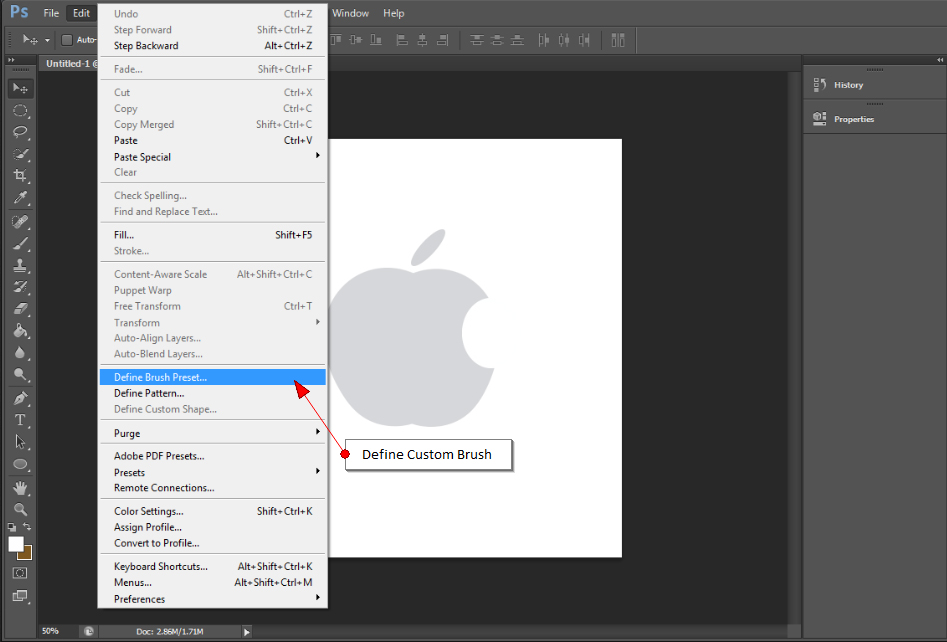
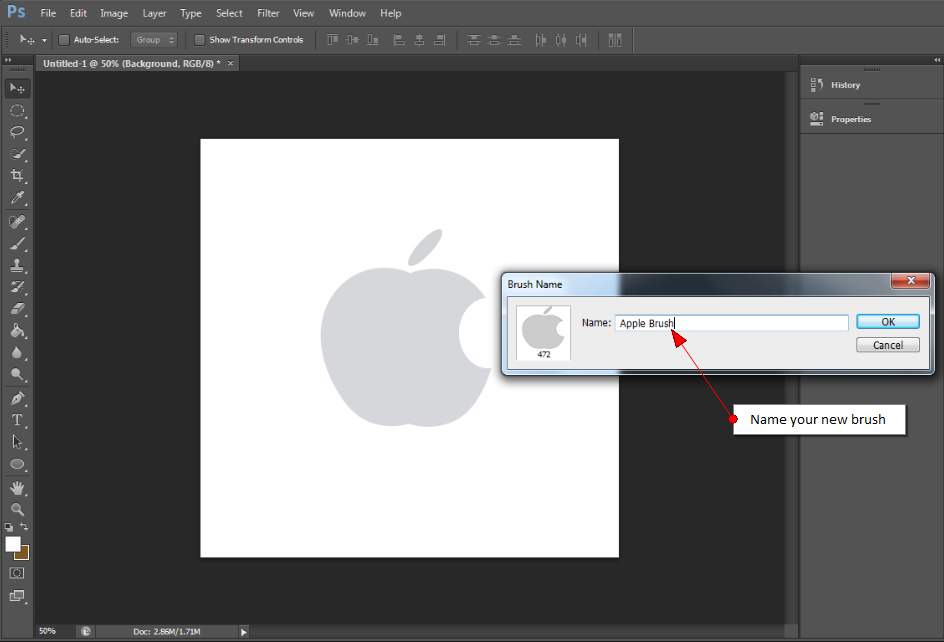
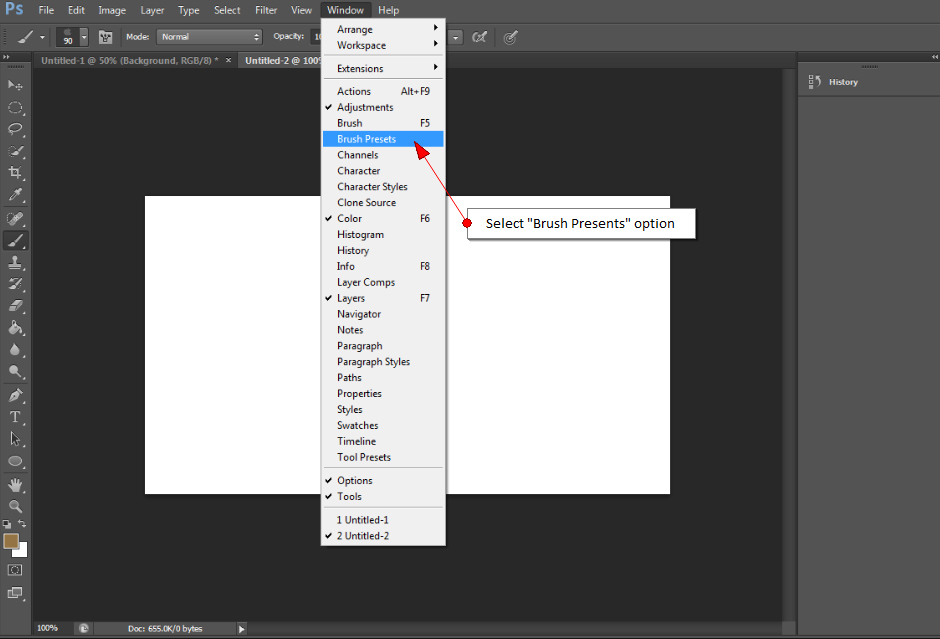
Pace ten: Ascertain Custom Brush


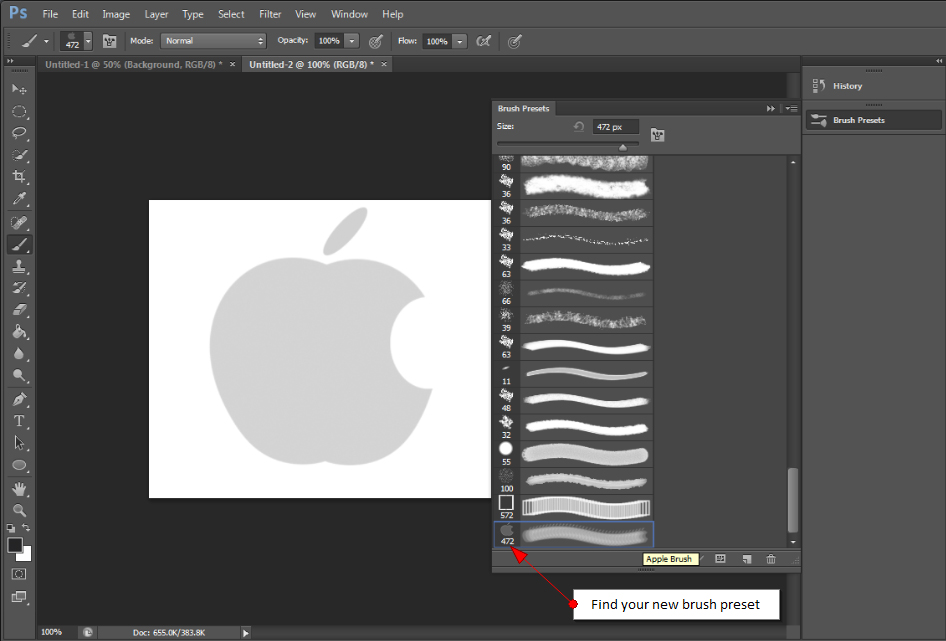
Footstep xi: Play With Your New Custom Brush!


Source: https://www.wordpressintegration.com/blog/create-a-custom-shape-and-custom-brush-in-photoshop-cs6-in-20-minutes/
Posted by: hugheslitild57.blogspot.com

0 Response to "How To Make Pattern In Photoshop Cs6"
Post a Comment